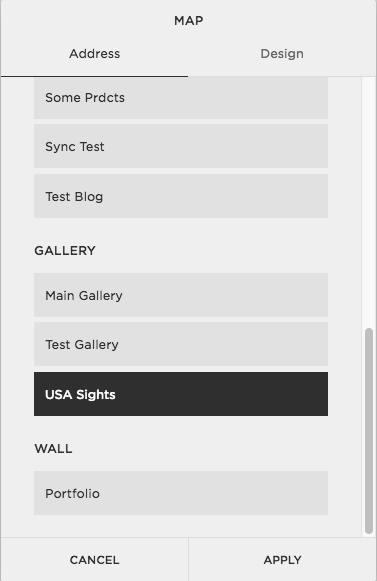
So you want to give your blog visitors a chance to know how big you blog is, not just “Newer/Older“ links? Well, you only need purchase and add this plugin to your Footer Injections. All your blog collections will have a numbered pagination block.
By default, plugin adds itself to .blog-list container (Old Templates) and to .BlogList (New Templates), but sure you may override this and set some basic styles if add such config:
<script>
window.paginationPluginConfig = {
containers: {
'.blog-list,.BlogList, .view-list .page-section[class*="collection-type-blog-"] div[data-controller],.article-list': { // classnames of containers where we want to have a pagination
place: 'append', //or use prepend to place block on top
backgroundColor: 'transparent',
margin: '3% 0',
align: 'center', // align pagination
padding: '0',
showPrevNext: { //will show next/prev elements
next: 'Next', //next link text
prev: 'Prev' //previous link text
},
pagesRange: 3, //show 4 first and 4 last pages
pagesAround: 2, //show links around active page
items: {
style: 'square', //square, pillow
width: '32px', //navigation item width
borderWidth: '2px', // border width, set to 0 if no need borders
margin: '20px', //navigation items margin
backgroundColor: '#fff', //default background color
activeBackgroundColor: '#555', //active item background color
color: '#000', // default items text color
activeColor: '#fff' //active items text color
}
}
}
};
</script>
Anyway, you may override and style this pagination in the way you want with Custom CSS.
Feel free to contact with form below if need some help integrating plugin on your site.